Cloudflare has a tool called Rocket Loader™.
Rocket Loader prioritises your website’s content (text, images, fonts etc) by deferring the loading of all of your JavaScript until after rendering. On pages with JavaScript, this results in a much faster loading experience for your users and improves the following performance metrics:
– Time to First Paint (TTFP)
– Time to First Contentful Paint (TTFCP)
– Time to First Meaningful Paint (TTFMP)
– Document Load
All these things are great normally, but when it comes to your Page Builder… they seem to break everything. It doesn’t matter if your page builder loads a few hundred milliseconds faster if it ultimately doesn’t work when it loads.
However, you probably do still want this feature turned on for most of your website. So that was the problem I found myself in. Do I sacrifice page speeds for convenience? Or do I just turn off Cloudflare every time I needed to update my website? Luckily, the answer is neither.
The fix for me was to simply make a Cloudflare Page Rule.
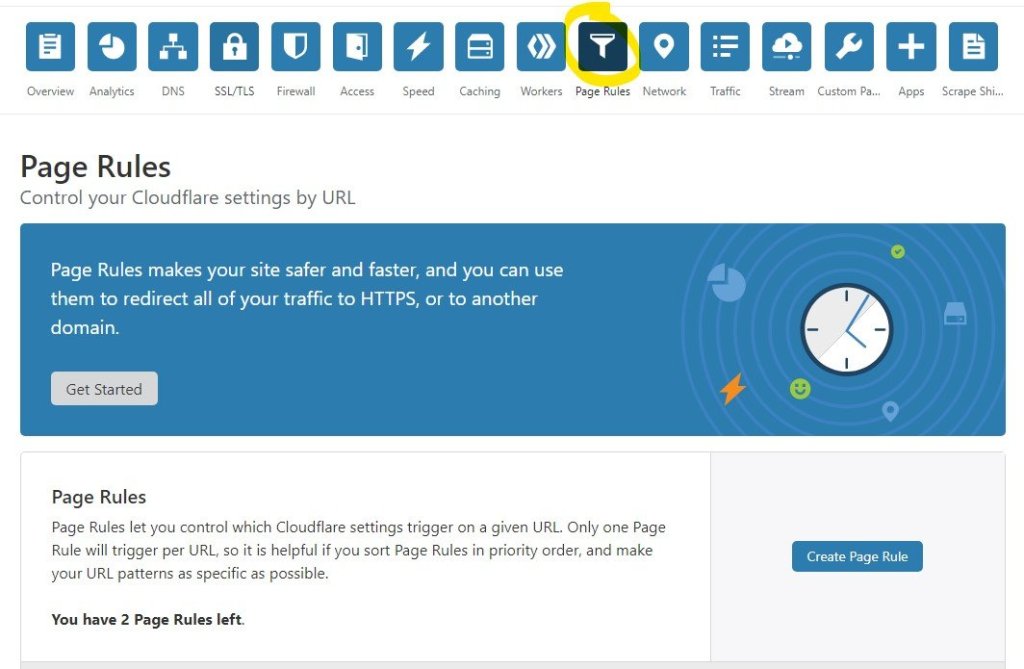
Step 1: Go to Page Rules in your Cloudflare Dashboard.

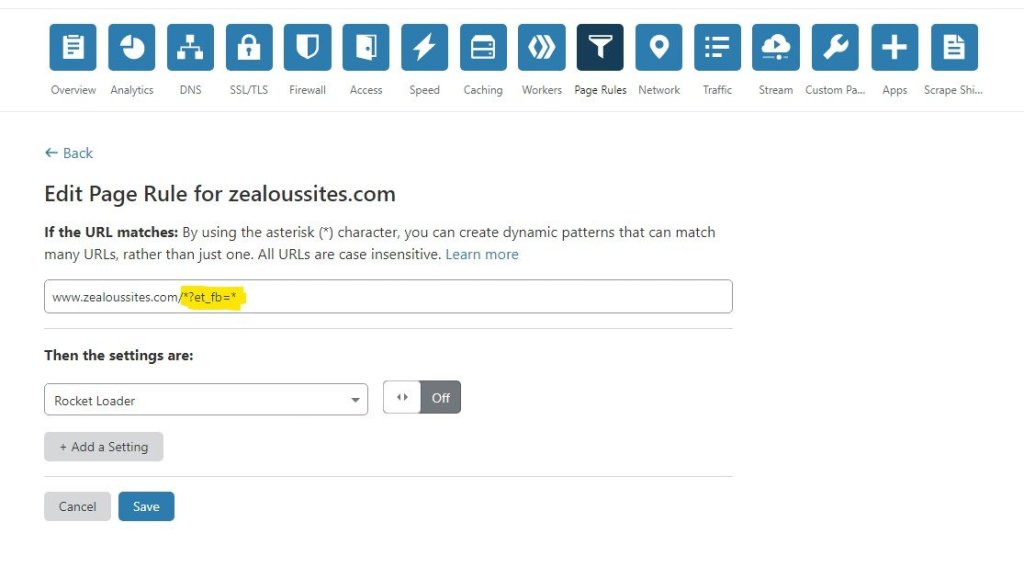
Step 2: Click “Create Page Rule” and use an asterisk (*) to create your dynamic pattern. Since Divi uses “?et_fb=” as the url, I added *?et_fb=* to the end of my domain.
So now, if I go to https://zealoussites.com/what-we-do/wordpress-web-development/?et_fb=someid&PageSpeed=off or https://zealoussites.com/?et_fb=someotherid&someotherquery it will not serve the page with the Rocket Loader. This solved the problem for me. :)
See the screenshot below.

Problem Solved!
That’s it! The problem that had me tearing my hair out and frustrated for hours on end turned out to be a simple page rule issue. It would seem that sometimes you can have too much of a good thing when it comes to Cloudflare.
Hála hála!
keresőszavak: wordpress divi Uncaught ReferenceError: jQuery is not defined
https://www.zealoussites.com/blog/how-to-fix-divi-page-builder-broke-with-cloudflare